使用Safe.js绑定联动快速开发用户信息页面
本文共 765 字,大约阅读时间需要 2 分钟。
这篇文章将会讲解如何使用safe.js快速开发一个web应用程序。
前言
在这篇文章里面,我将简单制作一个用户信息输入的页面
【本文不会讲解safe.js每句代码的具体作用,如果想了解请点击此链接:】
开始
首先我们先建立一个Demo.html的文件,里面写上基本结构,并用script标签引入safe.js的文件:(Safe.js Gitee链接:)【safejs版本必须大于3.1.0】
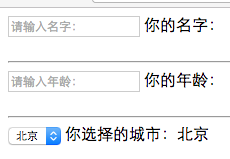
然后我们在body标签里面写上以下代码:Safe.js Demo
你的名字:
你的年龄:
你选择的城市:北京
我们打开浏览器看下效果:

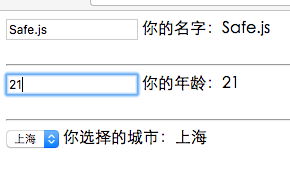
现在我们再在script标签里面的window.onload事件里写上这样的safejs代码:
new safeInit({ el: "#nameInput", bindHTML: "#name .val"})new safeInit({ el: "#ageInput", bindHTML: "#age .val"})new safeInit({ el: "#cityInput", bindHTML: "#city .val"}) 现在我们打开浏览器看看效果,会发现已经实现了联动了!

Safe.js下载地址:
原文发布时间为:2018年05月24日
原文作者:
本文来源: 如需转载请联系原作者
你可能感兴趣的文章
微软勉强地向Linux作出了用户妥协
查看>>
Twitter的RPC框架Finagle简介
查看>>
时速企业邮箱告诉您搭建企业邮箱服务器需要哪些配置?
查看>>
OAuth的机制原理讲解及开发流程
查看>>
微积分导论--Limit
查看>>
使用PHP Socket 编程模拟Http post和get请求
查看>>
memcached的使用-----php中的常规操作
查看>>
Myeclipse中字符编码的统一设置(以utf-8为例)
查看>>
C++入门学习——虚函数表介绍
查看>>
事件冒泡
查看>>
VS2008 快捷键大全
查看>>
字符串格式化1
查看>>
Base58 随机UUID
查看>>
npm 安装的模块不知道怎么用
查看>>
app收纳盒子-欢迎吐槽
查看>>
近期计划
查看>>
终于找到了这个原文
查看>>
CentOS 6.4配置中文输入法
查看>>
springmvc 参数注解
查看>>
javascript prototype笔记(其二)
查看>>